Ως ειδικός πληροφορικής, συχνά με ρωτούν πώς να προσθέσω μια υπερ-σύνδεση σε μια εικόνα JPEG στο Photoshop. Ακολουθεί μια γρήγορη περιγραφή του πώς να το κάνετε. Αρχικά, ανοίξτε την εικόνα στο Photoshop. Στη συνέχεια, επιλέξτε την περιοχή που θέλετε να υπερσυνδέσετε. Για να το κάνετε αυτό, κάντε κλικ στο εργαλείο «Επιλογή» στη γραμμή εργαλείων και, στη συνέχεια, κάντε κλικ και σύρετε για να δημιουργήσετε μια επιλογή. Αφού έχετε την επιλογή, κάντε κλικ στο κουμπί «Δημιουργία υπερσύνδεσης» στη γραμμή εργαλείων. Αυτό θα ανοίξει το πλαίσιο διαλόγου «Εισαγωγή υπερ-σύνδεσης». Στο πλαίσιο διαλόγου «Εισαγωγή υπερ-σύνδεσης», θα πρέπει να εισαγάγετε τη διεύθυνση URL με την οποία θέλετε να συνδεθείτε στο πεδίο «Σύνδεσμος προς». Στη συνέχεια, κάντε κλικ στο κουμπί «OK». Αυτό είναι! Έχετε πλέον προσθέσει έναν υπερσύνδεσμο στην εικόνα JPEG.
Θέλω δημιουργήστε σύνδεσμο ιστού με δυνατότητα κλικ σε JPG ? Το Photoshop είναι το ευέλικτο λογισμικό επεξεργασίας γραφικών της Adobe. Το Photoshop μπορεί να χρησιμοποιηθεί για να κάνει πολλή δουλειά πέρα από τις παραδοσιακές εργασίες γραφικών. Ίσως δημιουργείτε έναν ιστότοπο και θέλετε να προσθέσετε φωτογραφίες που θα έχουν συνδέσμους. Το Photoshop μπορεί να χρησιμοποιηθεί για την προσθήκη υπερ-σύνδεσης σε εικόνες JPEG. Οταν εσύ προσθέστε έναν υπερσύνδεσμο σε μια εικόνα με το Photoshop , το Photoshop παρέχει επίσης κώδικα HTML, ώστε η εικόνα να μπορεί να ενσωματωθεί στον ιστότοπό σας.

Πώς να προσθέσετε μια υπερ-σύνδεση σε μια εικόνα JPEG στο Photoshop
Προσθήκη υπερ-σύνδεσης σε JPEG στο Photoshop μπορεί να γίνει για ολόκληρη την εικόνα ή μέρος της εικόνας. Η δυνατότητα υπερσύνδεσης εικόνων στο Photoshop είναι εξαιρετική για την προσθήκη εικόνων σε ιστότοπους. Το ηλεκτρονικό εμπόριο από άλλους ιστότοπους που χρησιμοποιούν εικόνες μπορεί να κάνει αυτές τις εικόνες με δυνατότητα κλικ. Μπορείτε επίσης να δημιουργήσετε ιστοσελίδες στο Photoshop ως μία εικόνα και στη συνέχεια να προσθέσετε συνδέσμους. Έτσι, μια ιστοσελίδα μπορεί να σχεδιαστεί όμορφα με το Photoshop. Απαραίτητα βήματα:
- Προετοιμασία εικόνας
- Προσθήκη υπερσυνδέσμου
- Διατήρηση
1] Προετοιμασία εικόνας
Ανοίξτε την εικόνα στο Photoshop μεταβαίνοντας στο Αρχείο πολύ Άνοιξε ή κάνοντας κλικ Ctrl + О . Θα δεις Άνοιξε παράθυρο διαλόγου. Βρείτε μια εικόνα, κάντε κλικ σε αυτήν και πατήστε Άνοιξε . Μπορείτε επίσης να ανοίξετε μια εικόνα εντοπίζοντας την στον υπολογιστή σας, κάνοντας δεξί κλικ και επιλέγοντας Άνοιγμα από και επιλογή Adobe Photoshop . Ένας άλλος τρόπος για να ανοίξετε μια εικόνα στο Photoshop είναι να βρείτε την εικόνα και να κάνετε κλικ και να την σύρετε στο Photoshop. 
Αυτή είναι η εικόνα στην οποία θα προστεθούν οι υπερσύνδεσμοι. Η εικόνα είναι ένα banner για τον ιστότοπο του αρτοποιείου.
Η εικόνα στην οποία θέλετε να υπερσυνδέσετε μπορεί να είναι η εικόνα στην οποία εργάζεστε αυτήν τη στιγμή. Και στις δύο περιπτώσεις, κάντε την εικόνα ελκυστική αλλά ενημερωτική, ώστε να τραβήξει την προσοχή των χρηστών. Η ανοιγμένη εικόνα μπορεί να επεξεργαστεί και να προσθέσει λέξεις για να πει Κάντε κλικ ΕΔΩ ή κάτι που θα πει στους χρήστες να κάνουν κλικ.
Μπορείτε να κάνετε ολόκληρη την εικόνα με δυνατότητα κλικ ή μόνο μέρος της. Εάν πρόκειται να επεξεργαστείτε μια ανοιχτή εικόνα για να την κάνετε σύνδεσμο, μπορείτε απλά να γράψετε Κάντε κλικ ΕΔΩ σε αυτό ή κάτι που θα πει στους χρήστες να κάνουν κλικ.
πώς να αλλάξετε το φόντο του powerpoint
Όταν δημιουργείτε μια ιστοσελίδα στο Photoshop που θέλετε να κάνετε κλικ, θα πρέπει να τη δημιουργήσετε και να την αποθηκεύσετε ως εικόνα. Στη συνέχεια, πρέπει να αποφασίσετε πού θέλετε να έχετε δυνατότητα κλικ. Αυτά ήταν συνήθως κουμπιά, εικόνες, λογότυπα και άλλα μέρη μιας ιστοσελίδας με δυνατότητα κλικ. Ο τρόπος μου για να προσθέσω υπερσυνδέσμους σε μια εικόνα που δημιουργήθηκε στο Photoshop είναι να αποθηκεύσω το αρχείο Photoshop ως JPEG, στη συνέχεια να ανοίξω το αρχείο JPEG στο Photoshop και να προσθέσω τους συνδέσμους.
2] Προσθήκη υπερσυνδέσμου
Μόλις ολοκληρώσετε την προετοιμασία της εικόνας σας και είστε ευχαριστημένοι με την εμφάνισή της, μπορείτε να προχωρήσετε στο επόμενο βήμα. Καθορίστε το τμήμα ή τα μέρη της εικόνας στα οποία θέλετε να υπερσυνδέσετε. Θα ήταν καλή ιδέα να αποθηκεύσετε την ολοκληρωμένη εικόνα ή την ιστοσελίδα σας ως αρχείο PSD του Photoshop. Αυτό θα σας επιτρέψει να κάνετε αλλαγές στην εικόνα εάν το χρειάζεστε. Στη συνέχεια, μπορείτε να αποθηκεύσετε ένα αντίγραφο της εικόνας σε διαφορετική μορφή αρχείου για να προσθέσετε έναν υπερσύνδεσμο. Δεδομένου ότι η εικόνα θα χρησιμοποιηθεί στον Ιστό, είναι καλύτερο να την αποθηκεύσετε ως JPEG και στη συνέχεια να προσθέσετε έναν υπερσύνδεσμο. Μπορείτε να προσθέσετε κουμπιά, κείμενο, εικονίδια ή οτιδήποτε άλλο θέλετε να υπερσυνδέσετε.
Αποκοπή εικόνας
Τώρα που έχετε έτοιμη την εικόνα και όλα στη θέση τους, ήρθε η ώρα να προσθέσετε τον υπερσύνδεσμο. Για να γίνει αυτό, θα χρειαστεί να κόψετε σε φέτες τα μέρη της εικόνας στα οποία θέλετε να υπερσυνδέσετε. 
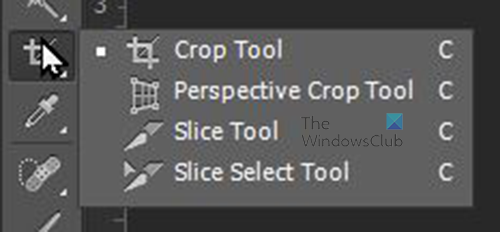
Μεταβείτε στην αριστερή γραμμή εργαλείων και βρείτε το εργαλείο Slice, βρίσκεται στο ίδιο αναδυόμενο μενού με το εργαλείο περικοπής. Εάν δεν βλέπετε το εργαλείο Slicer, πατήστε παρατεταμένα Εργαλεία για κοπή μέχρι να δείτε το αναδυόμενο μενού, μπορείτε να κάνετε κλικ για να επιλέξετε Εργαλείο κοπής .
Αφού επιλέξετε το εργαλείο Slicer, μπορείτε να κυκλώσετε οτιδήποτε στην εικόνα που θέλετε να υπερσυνδέσετε.
Απλώς κυκλώστε μια εικόνα, κείμενο, εικονίδιο, κουμπί ή οτιδήποτε θέλετε να επισημάνετε. Κάντε κλικ και σύρετε ένα στοιχείο διαγώνια και θα δείτε ένα πλαίσιο με έναν αριθμό και μερικές γραμμές. Κάθε κομμάτι που δημιουργείται θα έχει έναν αριθμό. Μπορείτε να μετακινήσετε το δείκτη τομής γύρω από την εικόνα για να την προσαρμόσετε χρησιμοποιώντας τα πλήκτρα βέλους στο πληκτρολόγιό σας. Μπορείτε επίσης να κάνετε το πλαίσιο τομής γύρω από ένα στοιχείο μεγαλύτερο ή μικρότερο, τοποθετώντας τον δείκτη του ποντικιού στο πλάι μέχρι να εμφανιστεί ένα βέλος με διπλή άκρη και, στη συνέχεια, κάντε κλικ και σύρετε.
επαγγελματικά οφέλη πιστοποιημένα από τη Microsoft
Σε αυτό το άρθρο 'Κάντε κλικ για περισσότερες πληροφορίες' και το καπέλο του σεφ θα γίνει υπερσύνδεσμος, ανάλογα με το τι θέλετε, μπορείτε να προσθέσετε υπερσυνδέσμους σε άλλα αντικείμενα. το αφεντικό έχει μπορεί να υπάρχει υπερσύνδεσμος προς την αρχική σελίδα, έτσι ώστε ο χρήστης να μεταφέρεται στην αρχική σελίδα κάθε φορά που κάνει κλικ σε αυτήν. Κάντε κλικ για περισσότερες πληροφορίες μπορεί να συνδεθεί με μια σελίδα με πρόσθετες πληροφορίες σχετικά με την πώληση ή οποιαδήποτε άλλη πληροφορία θέλετε να βρει ο χρήστης.
Για να προσθέσετε μια υπερ-σύνδεση σε πολλά σημεία σε μια εικόνα, απλώς ανιχνεύστε με το εργαλείο Slicer σε κάθε περιοχή ένα προς ένα. Μπορείτε να προσθέσετε την ίδια διεύθυνση URL ή διαφορετική διεύθυνση URL σε κάθε απόσπασμα.

Αυτή είναι η εικόνα με τα θραύσματα που εμφανίζονται. Το καπέλο του σεφ και το κουμπί Περισσότερες πληροφορίες είναι τα υπερσύνδεσμα μέρη. Ωστόσο, η εικόνα έχει γραμμές που την κάνουν να μοιάζει σαν να είναι κομμένη σε τραπέζι. Αυτό συμβαίνει επειδή η εικόνα είναι στην πραγματικότητα κομμένη σε φέτες και τοποθετείται σε έναν πίνακα και στη συνέχεια το HTML τις αποθηκεύει μαζί στην ιστοσελίδα.
η κοράνα αναστέλλεται
Προσθήκη διεύθυνσης URL

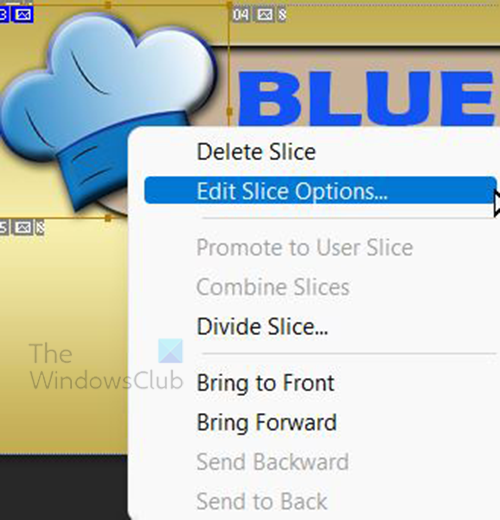
Με τα αποσπάσματα που δημιουργήθηκαν, ήρθε η ώρα να προσθέσετε τη διεύθυνση URL στα αποσπάσματα. Κάντε δεξί κλικ στα αποσπάσματα στα οποία θα αναφέρετε και επιλέξτε Αλλαγή επιλογών τμήματος .

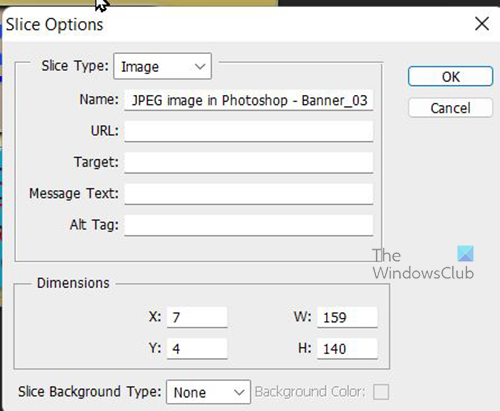
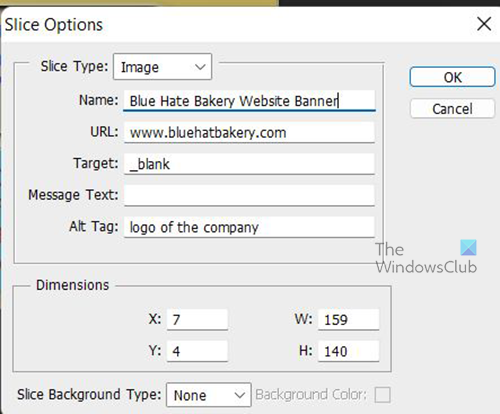
Επιλογές φέτας θα εμφανιστεί ένα παράθυρο διαλόγου για την προσθήκη πληροφοριών. Μπορείς να προσθέσεις Ονομα εικόνες, και Διεύθυνση URL στο οποίο θέλετε να ανακατευθύνεται ο χρήστης όταν κάνει κλικ. Εάν θέλετε ο σύνδεσμος να ανοίξει σε νέα καρτέλα, πληκτρολογήστε _αδειάζω ΣΕ Στόχος πεδίο. Για να κάνετε τον σύνδεσμο εύκολα προσβάσιμο σε άτομα με προβλήματα όρασης, προσθέστε περιγραφικό κείμενο Πάρτε τα πάντα πεδίο. Όταν ολοκληρώσετε την εισαγωγή πληροφοριών, πατήστε ΠΡΟΣΤΙΜΟ για να επιβεβαιώσετε τις πληροφορίες και να κλείσετε το παράθυρο. Θα επαναλάβατε το βήμα για όλες τις φέτες.

Αυτό είναι ένα παράδειγμα του τρόπου συμπλήρωσης του πλαισίου διαλόγου επιλογών κοπής.
3] Αποθήκευση
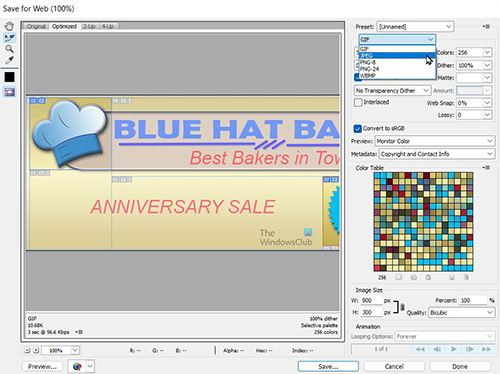
Τώρα που ετοιμάστηκε η εικόνα και προστέθηκαν οι υπερσύνδεσμοι, ήρθε η ώρα να την αποθηκεύσετε ώστε να μπορεί να χρησιμοποιηθεί στον ιστότοπο. Για αποθήκευση πηγαίνετε στο Αρχείο Επειτα Αποθήκευση για τον ιστό ή κάντε κλικ Alt + Shift + Ctrl + S . Σε ορισμένες εκδόσεις του Photoshop, θα χρειαστεί να μεταβείτε στο 'Αρχείο' και στη συνέχεια Αποθήκευση για τον Ιστό (παλαιού τύπου) .

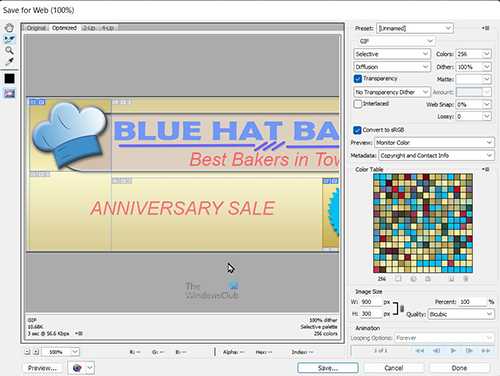
Εμφανίζεται το πλαίσιο διαλόγου Αποθήκευση για Web.

Παραπάνω όπου υπάρχει gif , κάντε κλικ στο αναπτυσσόμενο βέλος και επιλέξτε JPEG . Αυτό θα αποθηκεύσει την έξοδο ως JPEG. Το JPEG είναι η καλύτερη μορφή εικόνας για χρήση στον Ιστό λόγω του μικρού του μεγέθους και του γεγονότος ότι το Photoshop αποθήκευσε το αρχείο ως bitmap. Οι εικόνες ράστερ είναι οι πλέον κατάλληλες για τον Ιστό. Όταν τελειώσει, κάντε κλικ Διατήρηση στο κάτω μέρος Αποθήκευση για το πλαίσιο διαλόγου Web .
εξαγωγή γενεθλίων από το facebook

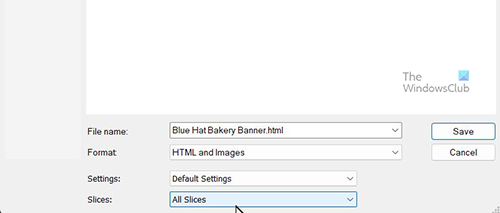
Αυτό θα ανοίξει Αποθήκευση βελτιστοποιημένη ως παράθυρο . Παω σε Μορφή και επιλέξτε HTML και εικόνα ως μορφή αρχείου. Θα παρατηρήσετε ότι η επέκταση ονόματος αρχείου έχει αλλάξει σε .html. Το Photoshop θα αποθηκεύσει το αρχείο HTML με υπερσυνδέσμους προς τις εικόνες, καθώς και τις ίδιες τις εικόνες. Θα επιλέξετε πού θέλετε να αποθηκεύσετε τον φάκελο.
Όταν αποθηκεύετε ως HTML, αποθηκεύετε πολλά αρχεία και φακέλους. Υπάρχει ένα αρχείο HTML που θα μοιάζει με το προεπιλεγμένο πρόγραμμα περιήγησης. Θα υπάρχει επίσης ένας φάκελος με κομμάτια εικόνας που έχουν κοπεί. Μην ανησυχείτε, ο κώδικας HTML θα πάρει όλα τα κομμάτια στην ιστοσελίδα.
Κατά την αποθήκευση αρχείων, βεβαιωθείτε ότι το αρχείο HTML και ο φάκελος εικόνων αποθηκεύονται στην ίδια θέση. Το αρχείο HTML θα συνδεθεί με αρχεία εικόνας χρησιμοποιώντας τη θέση του αρχείου. Ίσως χρειαστεί να δημιουργήσετε έναν φάκελο για να τα διατηρήσετε μαζί. Όταν τελειώσετε, κάντε κλικ Διατήρηση .
Όταν ολοκληρώσετε την αποθήκευση, μεταβείτε στην τοποθεσία που έχετε επιλέξει και θα δείτε το αρχείο HTML και το φάκελο Εικόνες. Εάν κάνετε κλικ σε μια ιστοσελίδα HTML, θα δείτε ότι η εικόνα ανοίγει ως ιστοσελίδα και οι σύνδεσμοι μπορούν να κάνουν κλικ. Ωστόσο, δεν θα σας μεταφέρουν σε μια ιστοσελίδα ή στο Διαδίκτυο, απλώς θα πουν ότι τα αρχεία δεν είναι διαθέσιμα. Αυτό συμβαίνει επειδή τα αρχεία είναι απομονωμένα από την ενεργή ιστοσελίδα.
Εάν θέλετε να δείτε τον κώδικα HTML, μπορείτε να κάνετε δεξί κλικ στο αρχείο HTML και να επιλέξετε 'Άνοιγμα με Σημειωματάριο